About

A programmer who loves to play around with math, physics and graphics. Particularly interested in simulations, animation, AR/VR, real time rendering, virtual environments and shader programming. I also dabble around with generative art every now and then. Based in Atlanta, pursuing a Master's degree in Computer Science from the Georgia Institute of Technology. Welcome to my barely updated website :)
A word,

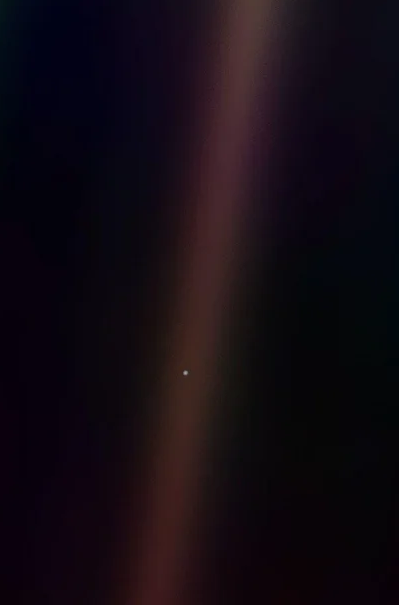
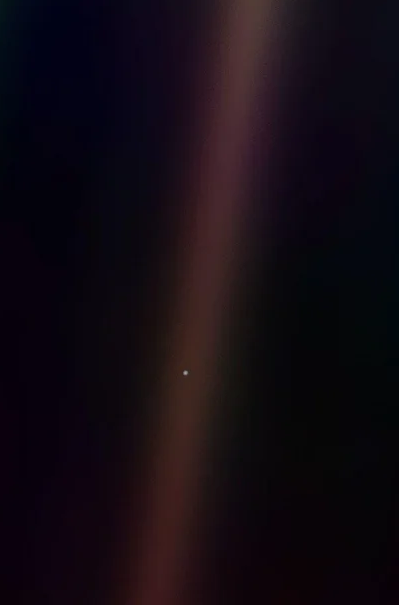
From this distant vantage point, the Earth might not seem of any particular interest. But for us, it's different. Consider again that dot. That's here. That's home. That's us. On it everyone you love, everyone you know, everyone you ever heard of, every human being who ever was, lived out their lives. The aggregate of our joy and suffering, thousands of confident religions, ideologies, and economic doctrines, every hunter and forager, every hero and coward, every creator and destroyer of civilization, every king and peasant, every young couple in love, every mother and father, hopeful child, inventor and explorer, every teacher of morals, every corrupt politician, every "superstar," every "supreme leader," every saint and sinner in the history of our species lived there – on a mote of dust suspended in a sunbeam.
The Earth is a very small stage in a vast cosmic arena. Think of the rivers of blood spilled by all those generals and emperors so that in glory and triumph they could become the momentary masters of a fraction of a dot. Think of the endless cruelties visited by the inhabitants of one corner of this pixel on the scarcely distinguishable inhabitants of some other corner. How frequent their misunderstandings, how eager they are to kill one another, how fervent their hatreds. Our posturings, our imagined self-importance, the delusion that we have some privileged position in the universe, are challenged by this point of pale light. Our planet is a lonely speck in the great enveloping cosmic dark. In our obscurity – in all this vastness – there is no hint that help will come from elsewhere to save us from ourselves.
The Earth is the only world known, so far, to harbor life. There is nowhere else, at least in the near future, to which our species could migrate. Visit, yes. Settle, not yet. Like it or not, for the moment, the Earth is where we make our stand. It has been said that astronomy is a humbling and character-building experience. There is perhaps no better demonstration of the folly of human conceits than this distant image of our tiny world. To me, it underscores our responsibility to deal more kindly with one another and to preserve and cherish the pale blue dot, the only home we've ever known.
- The Pale Blue Dot, Carl Sagan
Projects

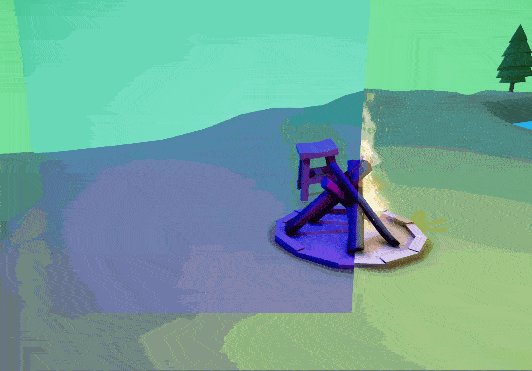
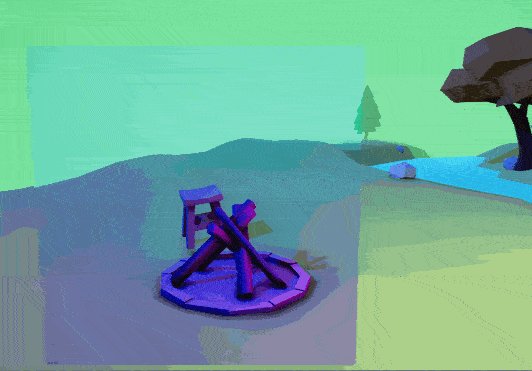
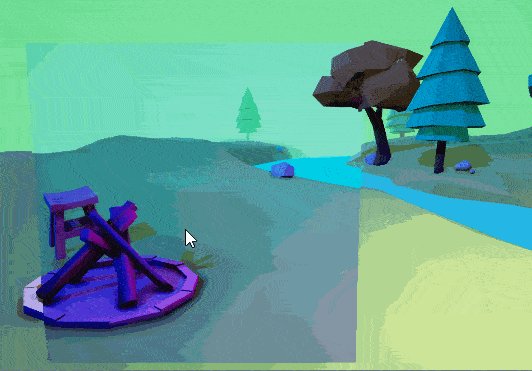
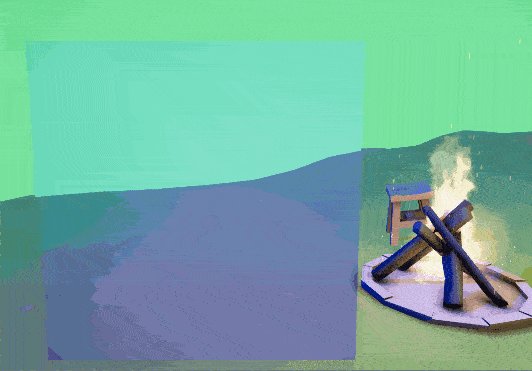
Time Shard
A glass time shard inspired by the level 'A Crack In The Slab' from Dishonored 2. The scene was made in Unity and uses a dual camera setup to render a scene as a texture
onto a rectangular plane which acts as the time shard. A past version of the scene can be viewed through the shard at all times.
Github

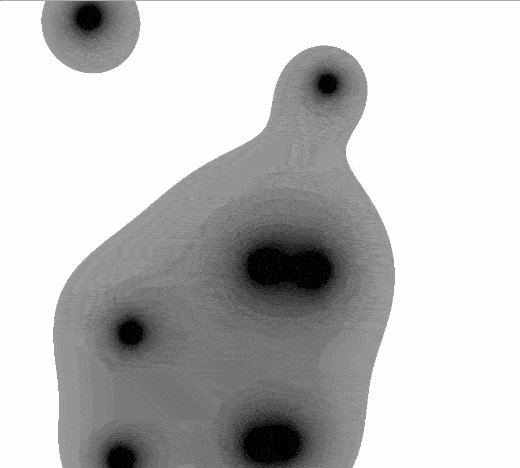
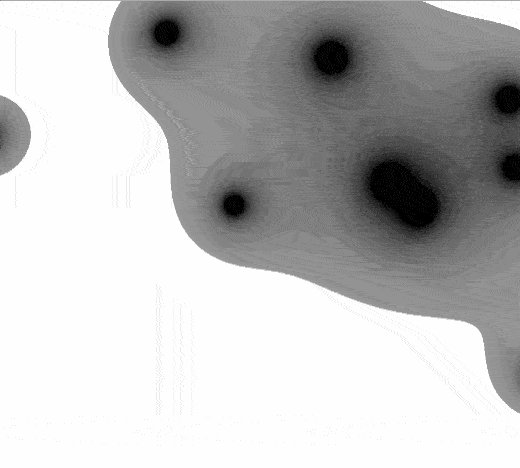
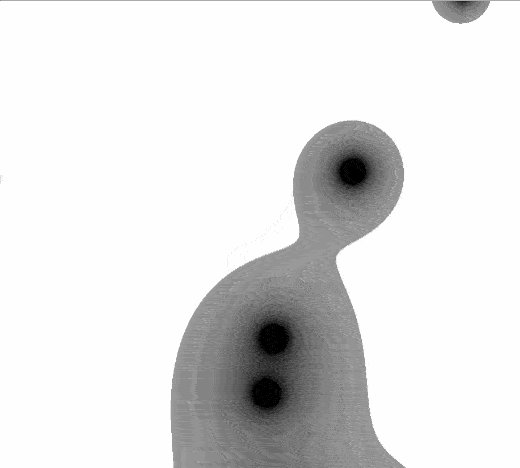
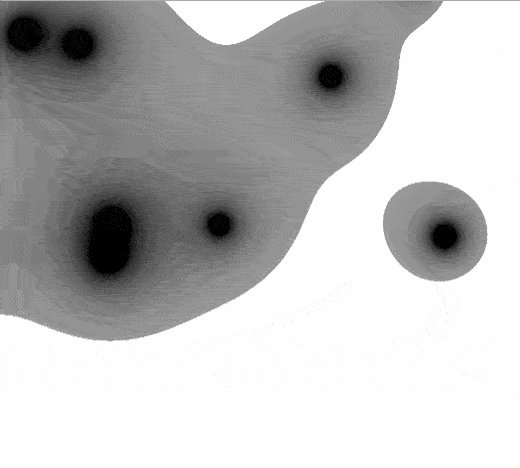
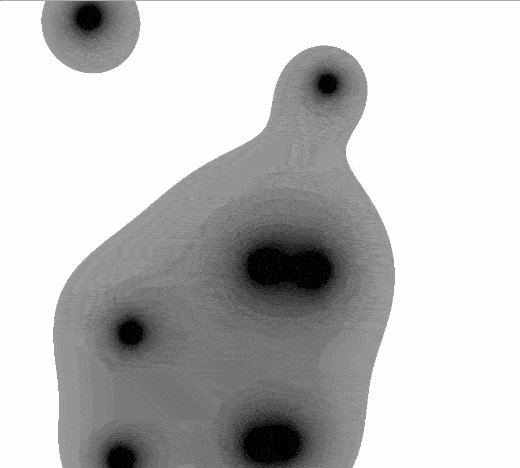
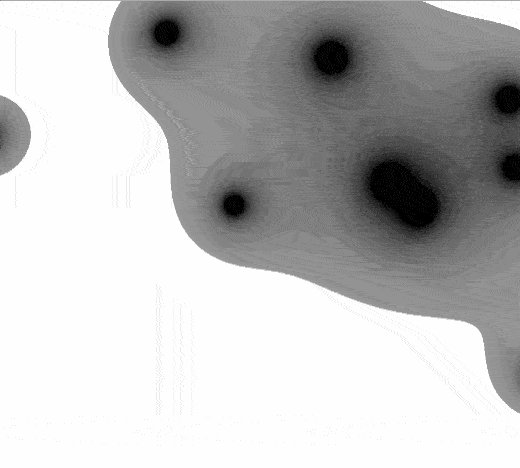
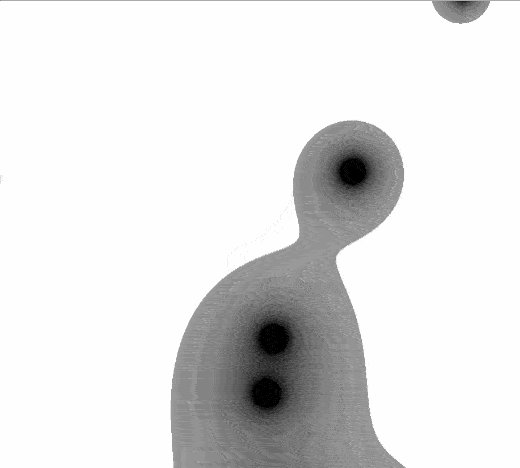
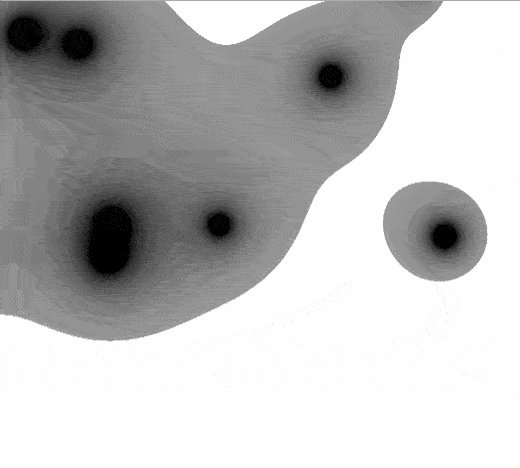
Metaballs
Blobs that fuse together to form larger blobs when in each other's vicinity. An experiment to observe how the blobs behave when given some crazy random velocity and acceleration values.
Github

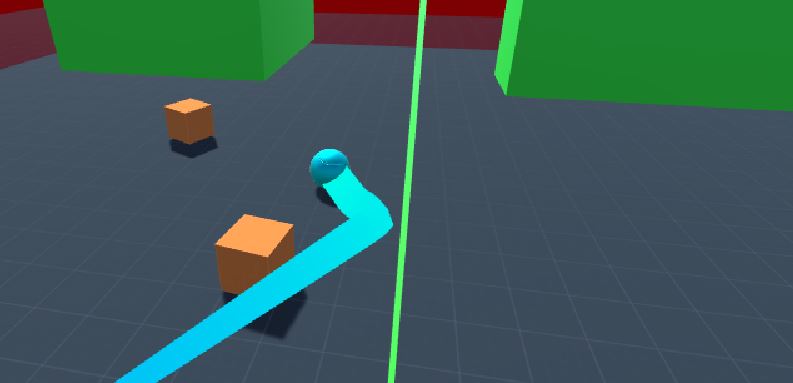
Portal
Portal, inspired by the bestseller from Valve. Some tricky camera manouvres based on distance calculations give us the illusion of travelling through a portal into another area of the level.
Github

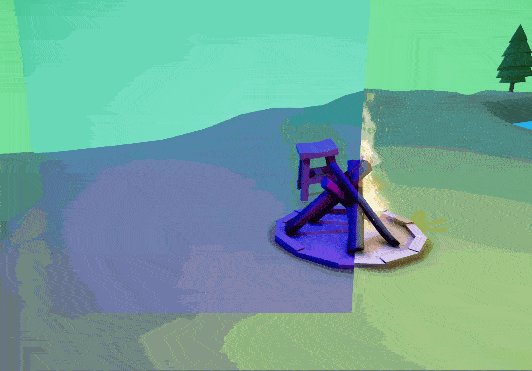
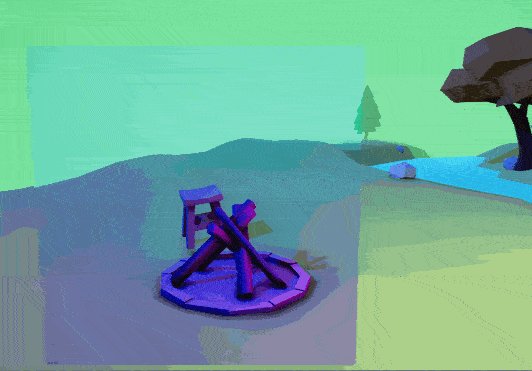
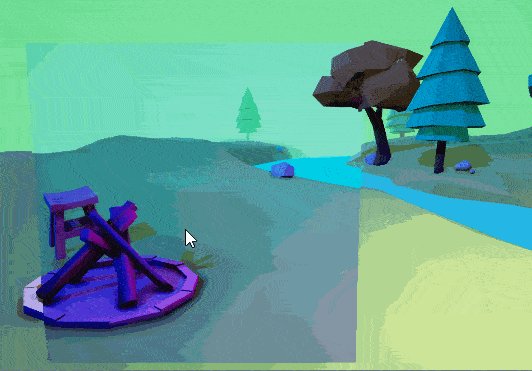
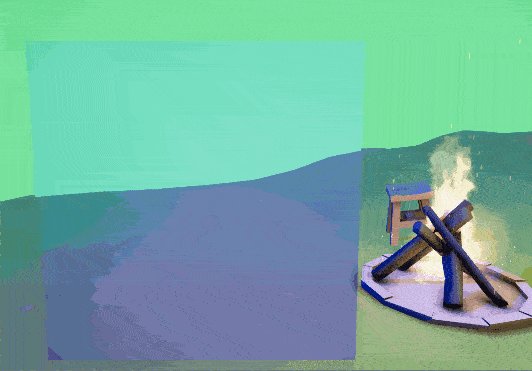
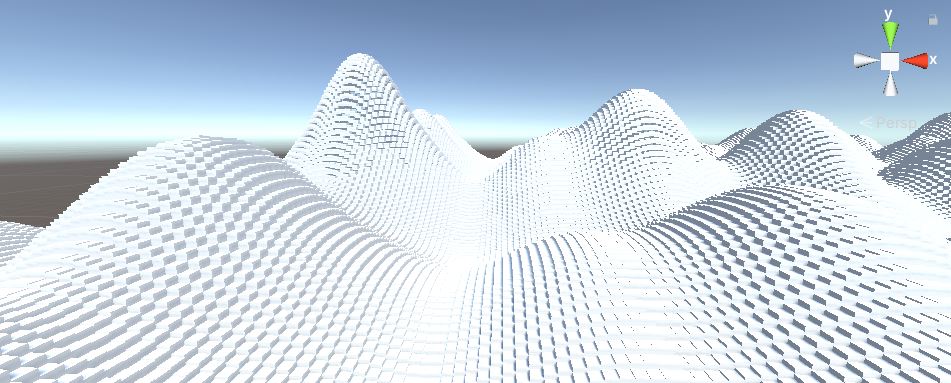
Perlin Noise Terrain
A set of smooth 2 dimensional noise values is used to generate a heightmap. The heightmap is then taken to generate terrains with hills and valleys. Such formations are possible due to the unique property of being able to achieve smooth noise values using Perlin Noise.
Github

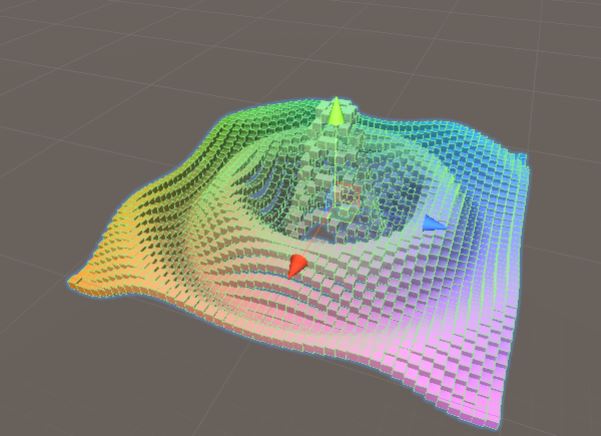
COMPUTE SHADERS FOR VISUALIZING COMPLEX FUNCTIONS
A short project while figuring my way around compute shaders. A large number of cubes were used for the purpose of visualizing the mathematical function, the ripple effect here as seen in the picture above. The positions of the cubes were manipulated according to the math function being plotted with the help of compute buffers. Hence, allocating most of the work to the GPU makes it easier to render a large number of cubes at once.
Github

Collatz Conjecture
The Collatz Conjecture is a sequence of numbers wherein each term is obtained from the previous term as follows: if the previous term is even, the next term is one half of the previous term. If the previous term is odd, the next term is 3 times the previous term plus 1.The sequence is plotted by picking a random starting point on the plane. At each step the length of the plot is predefined and the twists and turns are determined by a fixed angle of rotation based on the odd/even value of the sequence.
Github

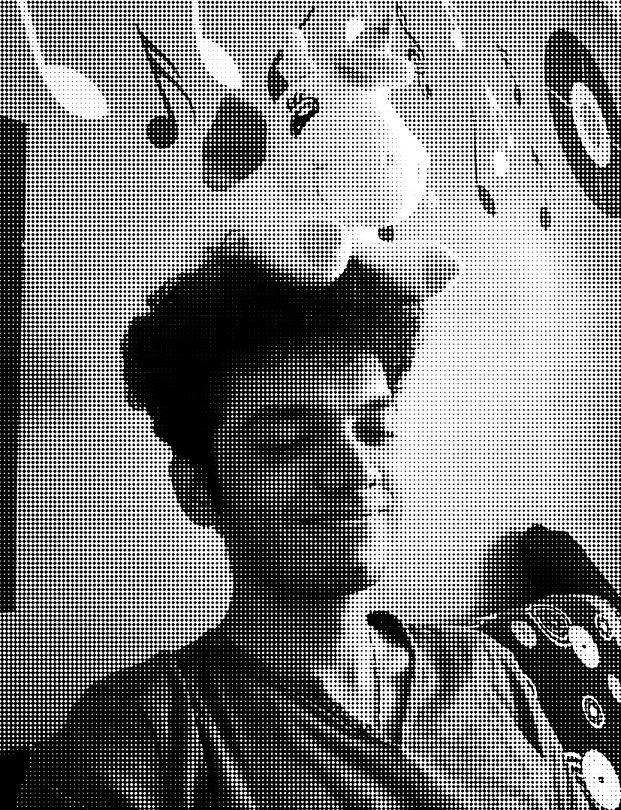
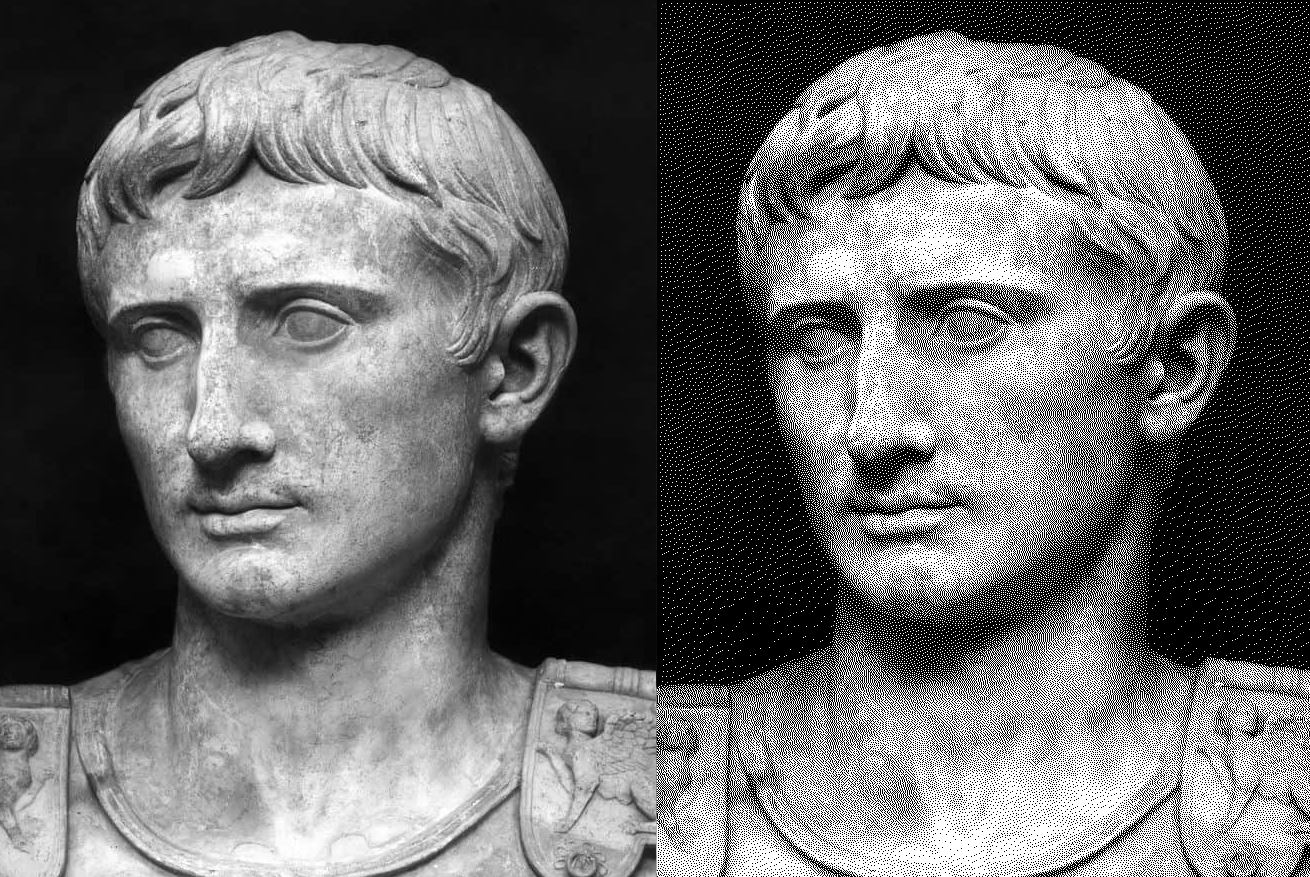
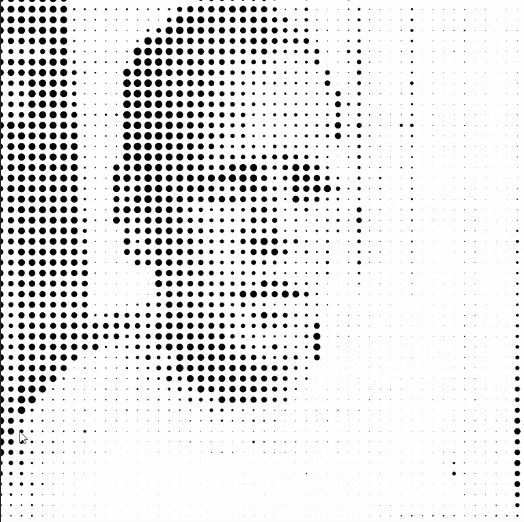
Dithering
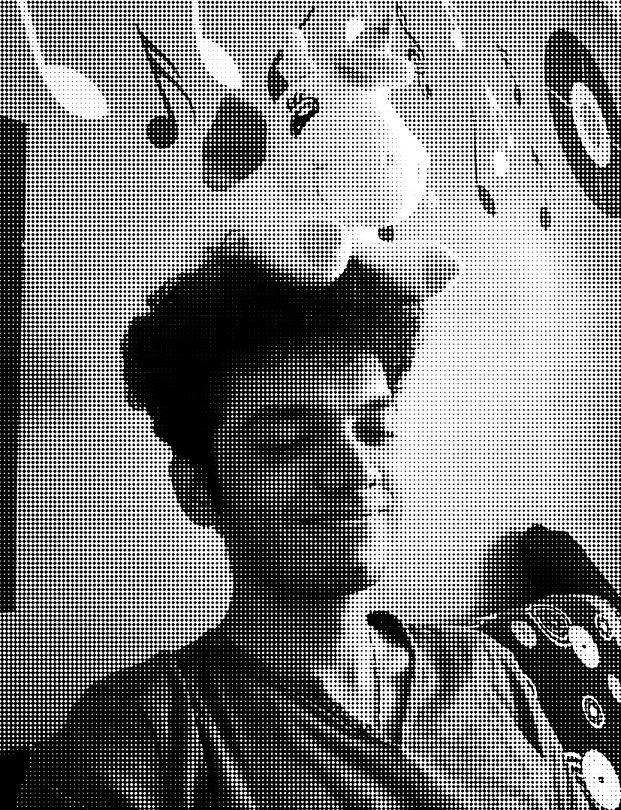
Implemented the Floyd-Steinberg dithering algorithm wherein a quantization error is computed for each pixel and it's value gets pushed onto it's neighbouring pixels which results in the dotted appearance as we see in this particular case.
Github

Hilbert Curves
A Hilbert curve is a fractal like structure with certain space filling properties. Here you can see how a 5th order Hilbert curve is created. Observe how the patterns repeat as higher order curves are drawn over each other.
Github

Lane Detection
A video feed is used to detect lanes in real time using Hough Transforms. A short project while doing a course on computer vision.
Github

Knots
Recreating numerous knots in 3D based on formulas by Paul Bourke. Paul Bourke's site.
Github

10 PRINT
Implementing the famous Commodore 64's 10 Print, all possible through a single line of code. This piece of code was revolutionary in bringing creative computation to the forefront.
Github

Blitz Sphere
A fun game where you dodge enemies trying to eat you while collecting coins and progressing to the next level (Basically a Pacman ripoff eh?). Made for a course by Michigan State University.
Github

Supershapes
Implementing Paul Bourke's formulas for supershapes. Paul Bourke's site.
Github



Pixel Sorting
Sorting individual pixels based on their values of hue, saturation and brightness. Stills taken from the movies Akira, Birdman and Blade Runner 2049 respectively.
Github

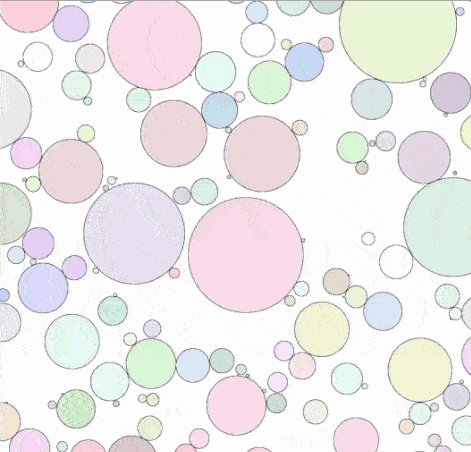
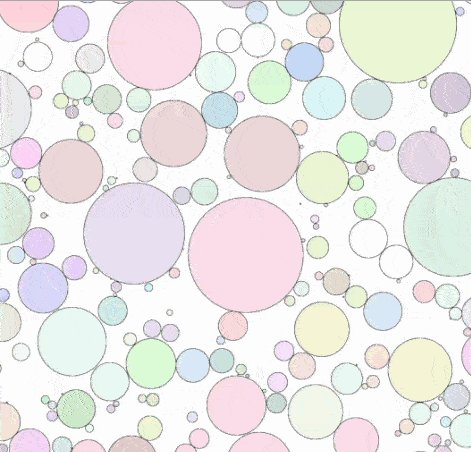
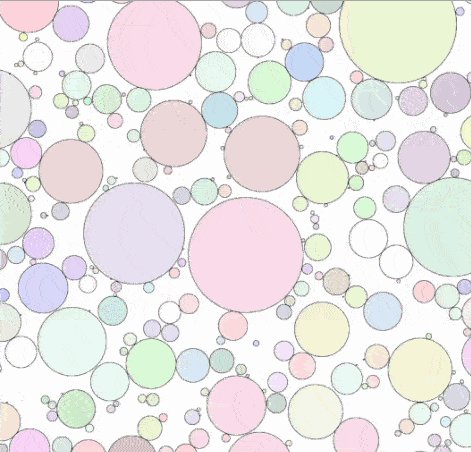
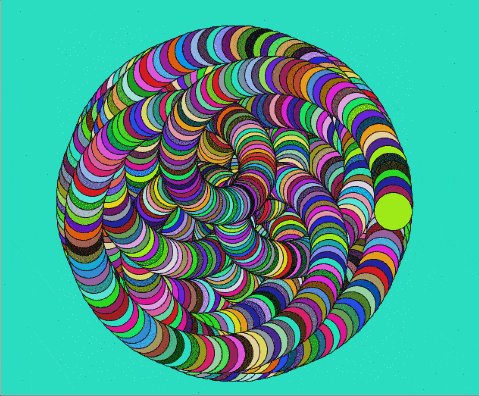
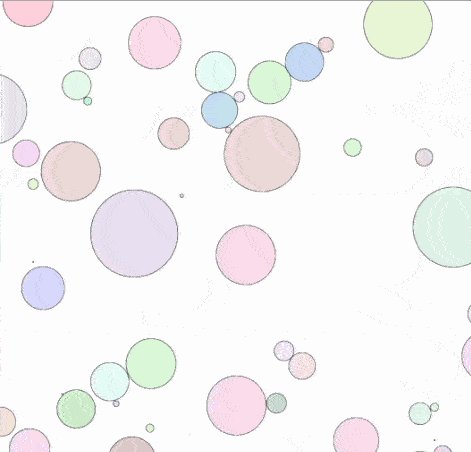
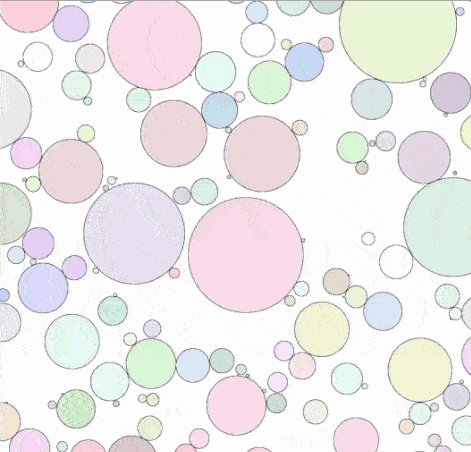
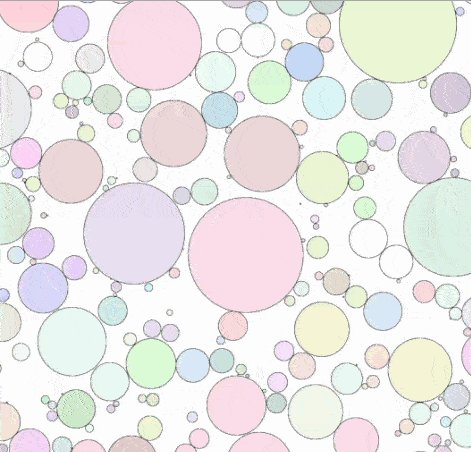
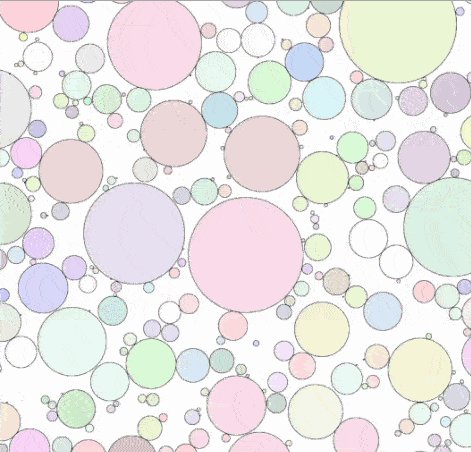
Circle packing
A demonstration for the circle packing algorithm wherein circles start growing at random points on the plane at each frame. The growth stops when a circle touches the boundary of another circle. No two circles overlap.
Github

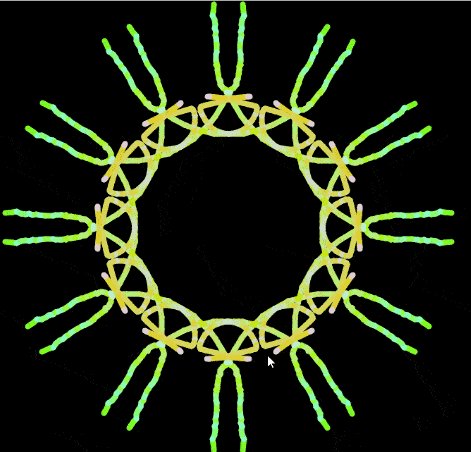
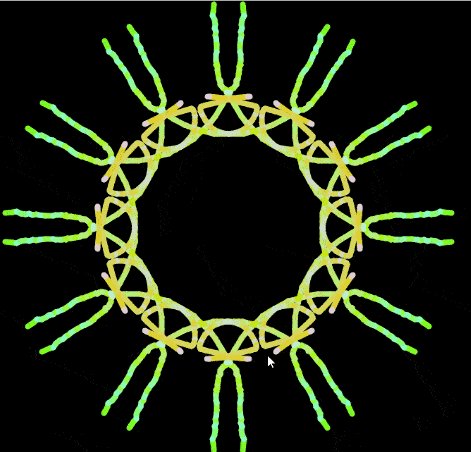
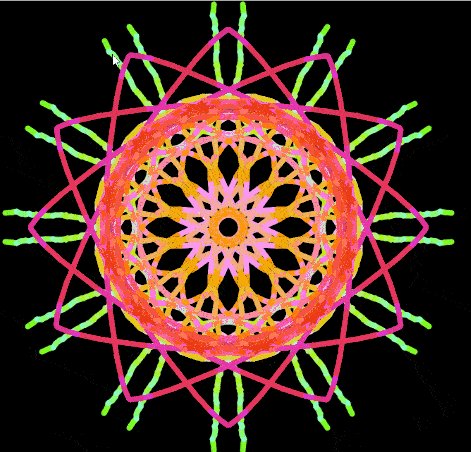
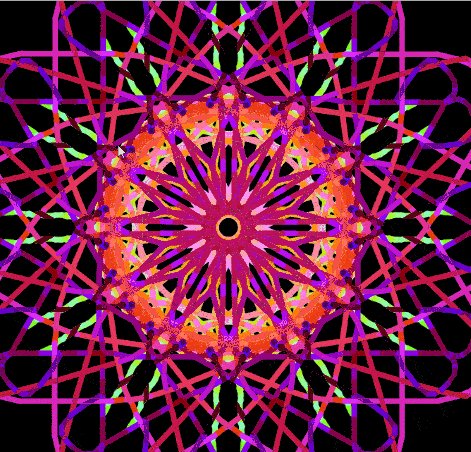
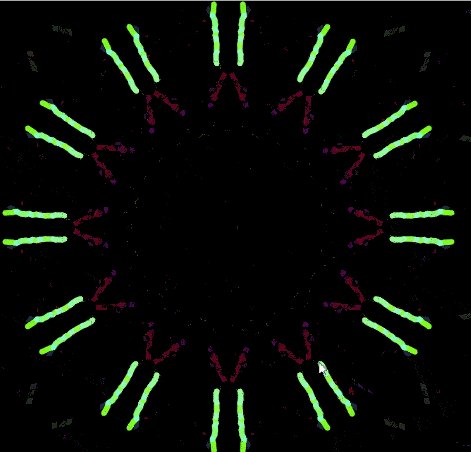
Kaleidoscope
A simple script to track the cursor and draw on one section of the canvas while replicating the same pattern on the other sections of the canvas. Here, the canvas is divided into 12 identical sections around the center, and the cursor movement is drawn and replicated in each individual section to give the kaleidoscopic effect.
Github

Cave systems
Used cellular automata to procedurally create cave like levels in Unity. The generator gives us a two dimensional array of blocks, each of which is either solid or empty. The same idea could be used to procedurally generate areas with two different terrains, for example landmasses and water.
Github

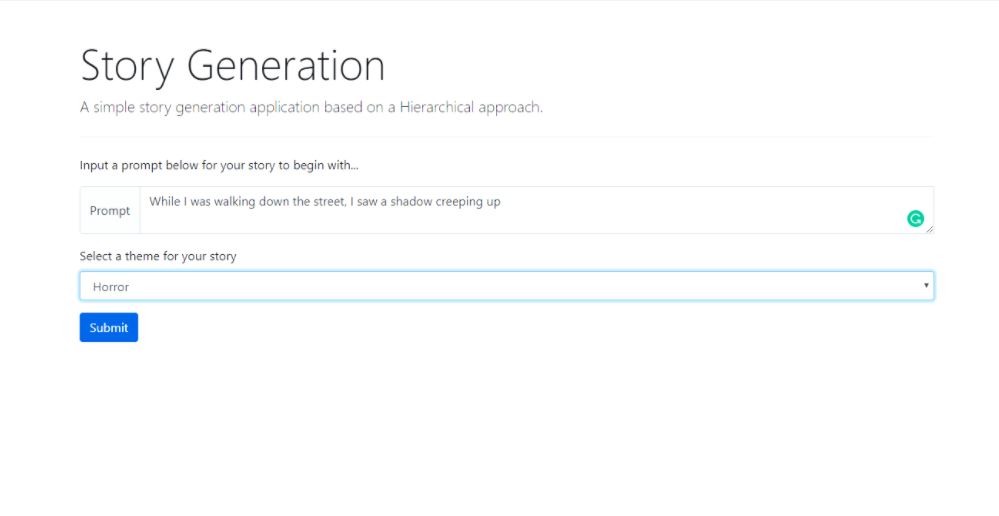
Hierarchical Story Generation
Generating stories consisting of multiple paragprahs using a LSTM trained on a corpus consisting of several short stories.
The word-rnn model used is a modified version of Tensorflow's char-rnn
We trained this on a corpus of text containing all of Sir Arthur Conan Doyle's work for 100 epochs.
The input for the first paragraph must be given, following which the second paragraph uses the last complete sentence of the generated first paragraph. The story is made to follow a pre-selected theme based on customizable sentiment tokens for each paragraph.
The model is deployed via Flask.
Github

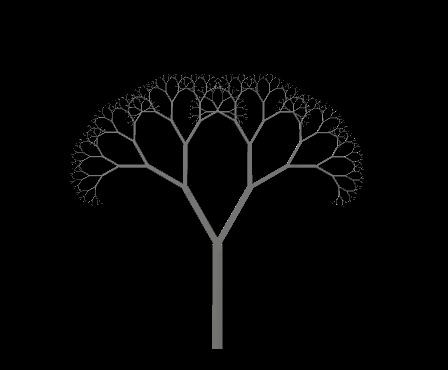
Fractal Trees
Generating n-order fractal trees with a branching factor of 2 via recursion. Made with Unity.
Github

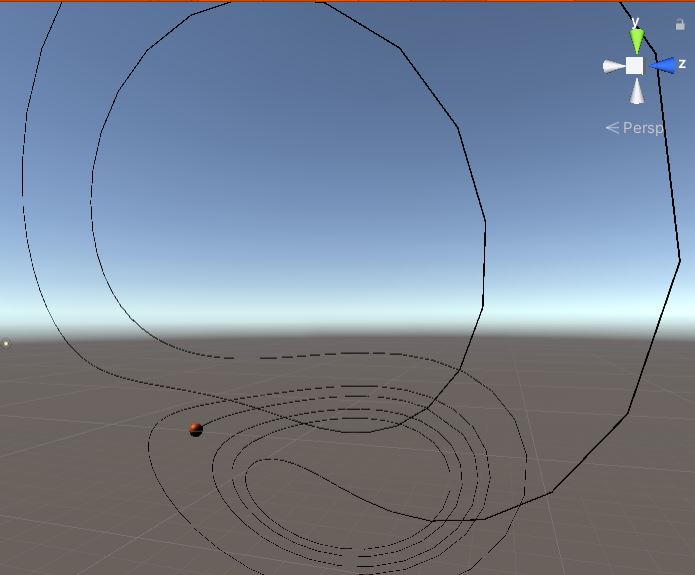
Lorenz Attractor
Modelled a solution to the Lorenz System in Unity. With a fixed set of initial values for constants in an ordinary differential equation, we are able to model the chaotic movement of a sphere whose position is determined by the solutions for the set of equations.
Github

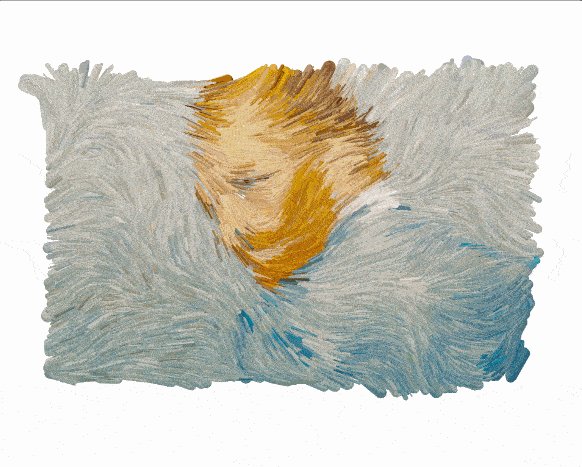
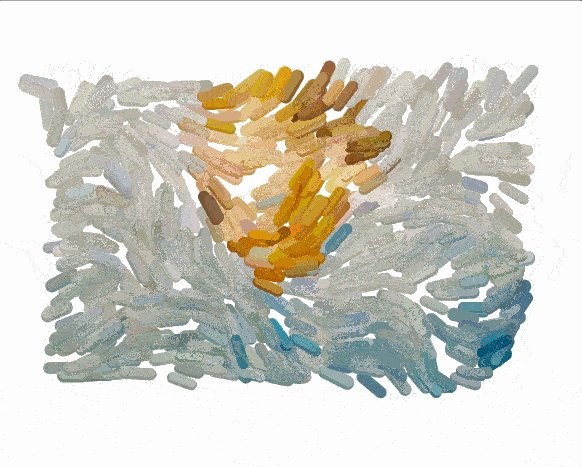
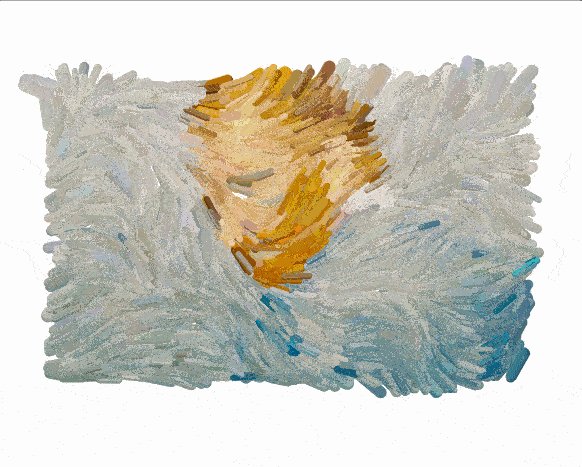
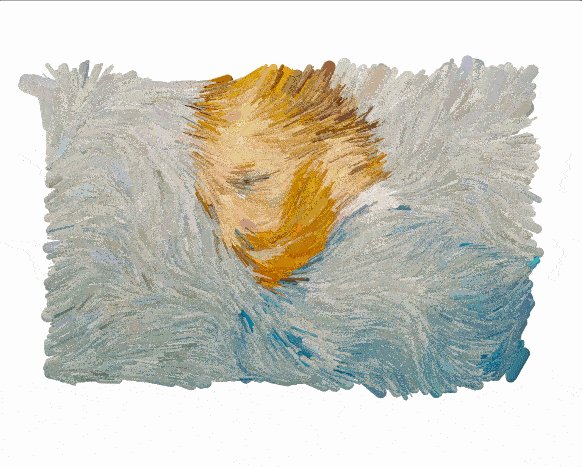
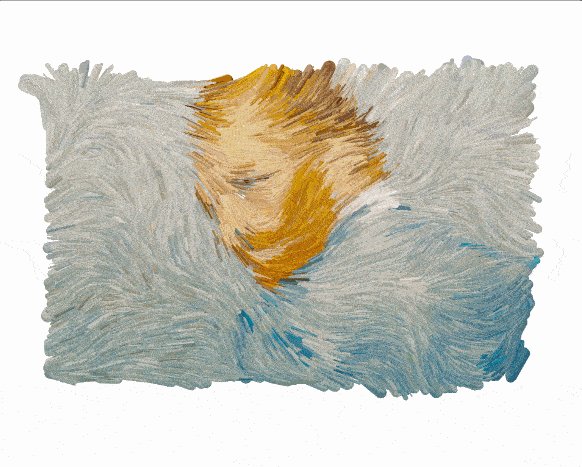
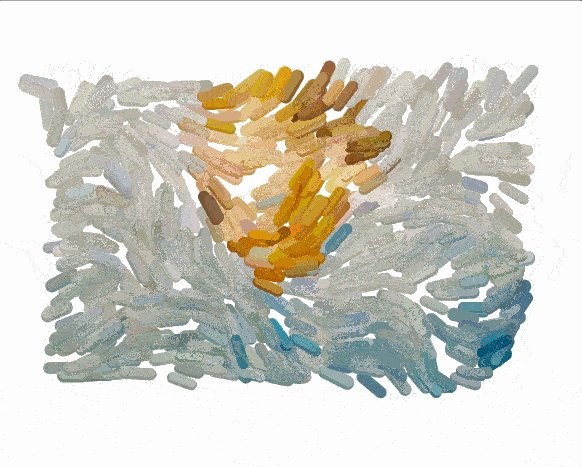
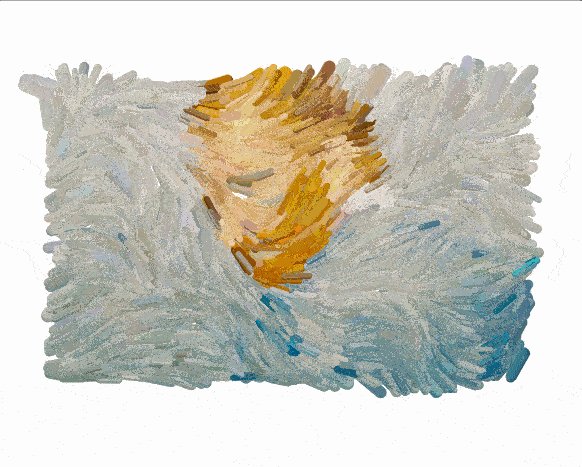
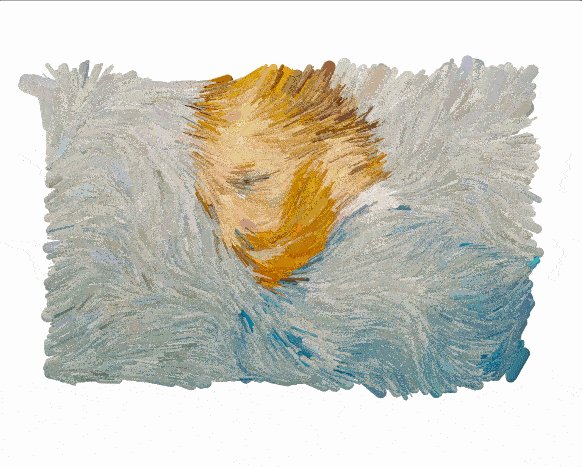
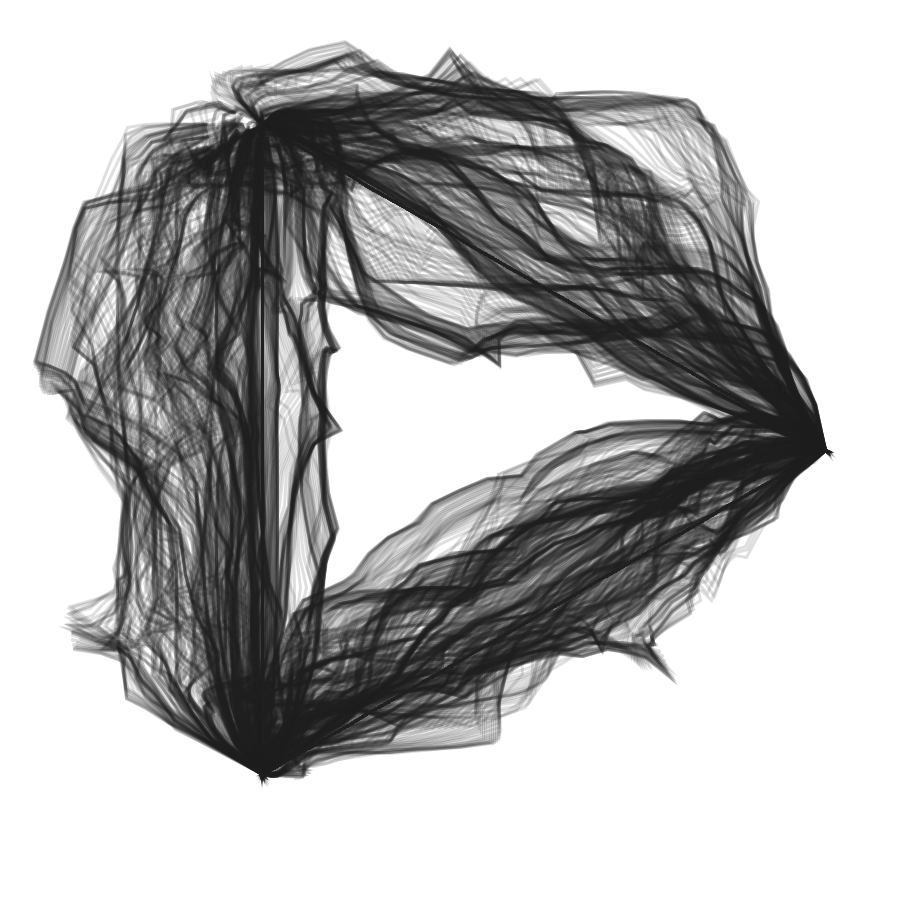
Flow field brush
A simple algorithm attempting to imitate the art style of Vincent Van Gogh. A stroke is made at random by reading in the pixel value from an input image. The strokes are kept consistent to maintain a flow like appearance using Perlin Noise and they get finer with each subsequent frame.
Github
Art

SATURN

WEAVE

CONVEX

SUBTERFUGE

UNKNOWN PLEASURES

SIERPINSKI

DOGEDREAM

POLYPS



DIGITS OF PI

MELT

NEURON

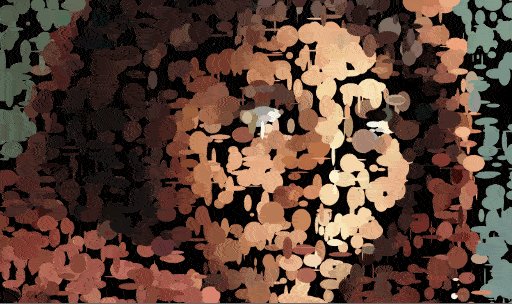
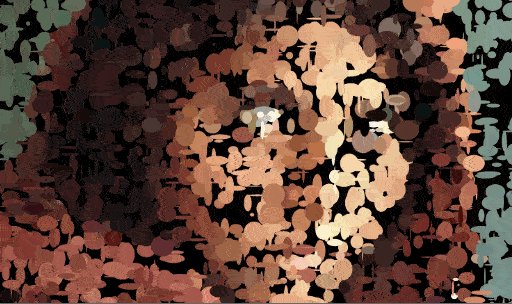
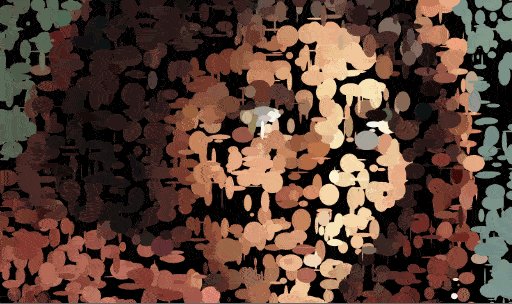
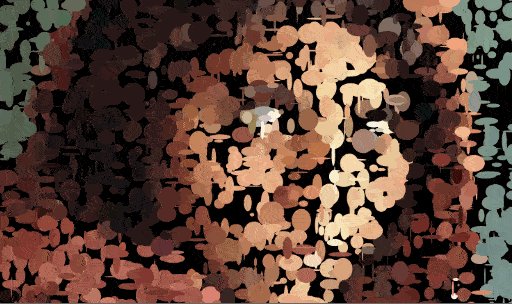
POINTILISTIC

THE AFGHAN GIRL



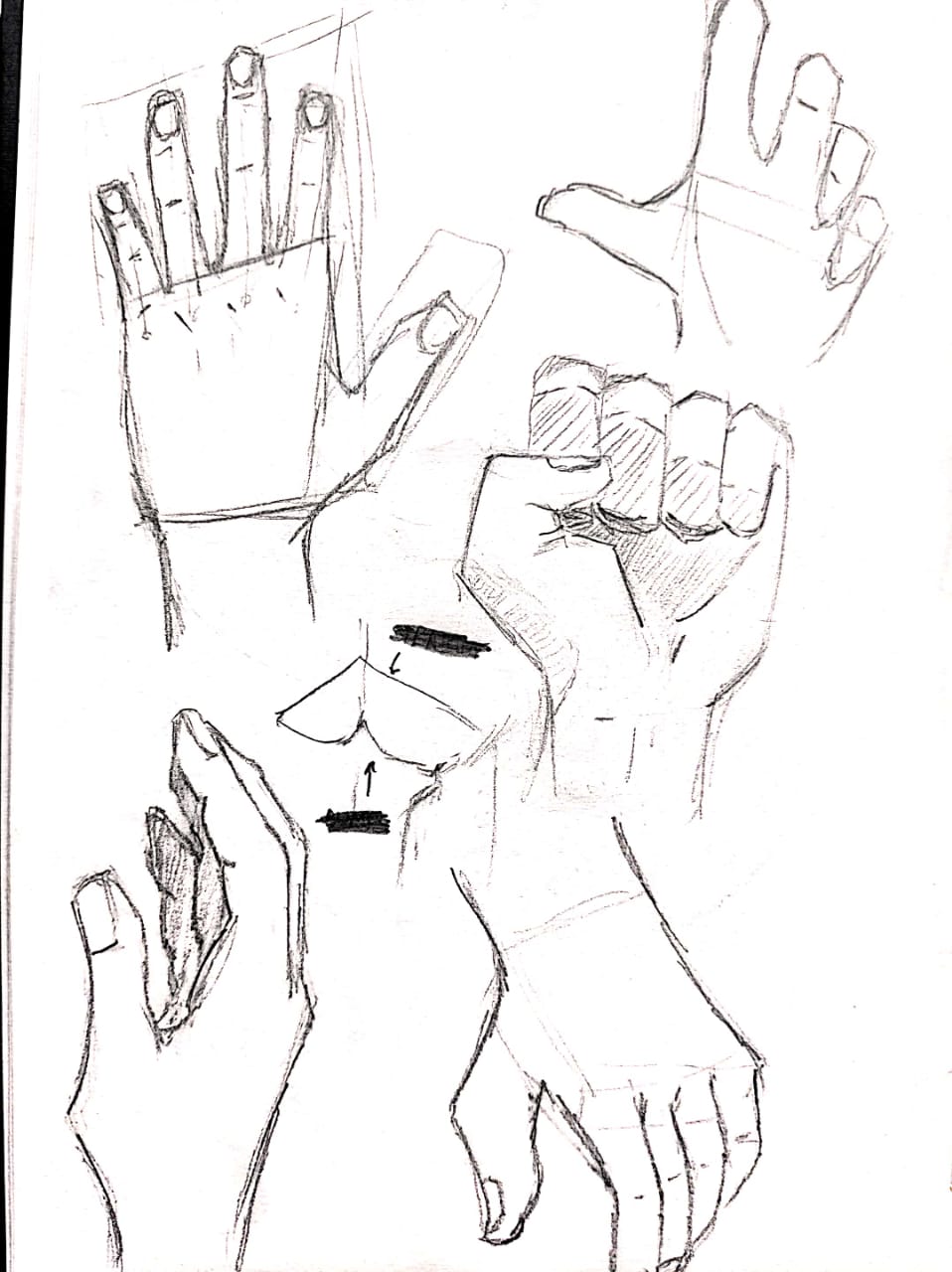
DEFORMITIES














About

Lorem ipsum dolor sit amet, consectetur et adipiscing elit. Praesent eleifend dignissim arcu, at eleifend sapien imperdiet ac. Aliquam erat volutpat. Praesent urna nisi, fringila lorem et vehicula lacinia quam. Integer sollicitudin mauris nec lorem luctus ultrices. Aliquam libero et malesuada fames ac ante ipsum primis in faucibus. Cras viverra ligula sit amet ex mollis mattis lorem ipsum dolor sit amet.
Contact